Content
Introduction
The term "content" refers to the information and active functionality of a Web site.
Information
All sites provide information of one sort or another, whether that information is purely functional (like a train timetable), intended for entertainment (like a story or a humourous article), or somewhere in between (like a cake recipe, which although it has function is also likely to provide enjoyment).
Active functionality
Some Web sites are active, as well as simply providing information. For example, ecommerce sites allow users to place orders for goods, and many sites include a forum area where visitors can contribute to discussions about the site or its subject. Charity sites allow people to donate to their cause. Sites for musicians might allow musicians to upload their works, and allow others to offer positive criticism.
Deciding on content
You probably have a good idea of the basic content that will be included on your page. But, in order to create a good Web site, you should consider carefully what people will want in case there is useful content that you didn't think of initially.
Organising content
Content should be organised according to a clear structure which users can understand.
Target audience
Before finalising any decision about the content of your site, it's important to consider the people who will be reading it.
Breaking down this target audience into several groups helps you to work out whether your planned content matches up against the needs of the audience.
Categorisation
Try to divide the people who will use your site into different categories. Begin with any obvious groupings, then divide those further. The trick is to divide your audience into types that will need slightly different things from your site.
Depending on the topic of the site, different ways of dividing your audience might be useful. Some general examples are:
- Experience with the site's topic
- Experience with the Web in general
- Disability (blind, deaf, can't type, can't use mouse, etc.)
- Nationality or location (Europe, North America, Asia, etc.)
- Language
- Disposable income
- Political beliefs
- Sex
- Age
What to consider
Not all the categories I suggested above are useful for every site. In general, you should probably pick three or four important ways to divide users and work with those.
There are two main reasons for considering a certain division irrelevant:
- because it doesn't make any difference
- because your site isn't intended for that type of user
Consider a site which provides a technical reference to a computer programming language.
Based on the first point above, you would not generally need to differentiate based on the sex, age, political beliefs, or disposable income of your users. They will all want the same content regardless of these factors, so those categories can safely be ignored.
As an example of the second point, your site might be designed for experienced programmers and you are not going to include content for novices, so that division might also seem irrelevant.
However, when you exclude users like this, you should be sure to keep it in mind during the design process. Your final site should inform users of these categories that they are not catered for here, and preferably give some suggestions as to where they might go instead; if you like, you could consider this as one small piece of content for those users. (In the example site, this might result as a link in the front page such as 'This is an advanced resource. Beginning programmers should check out The X Tutorial instead.')
Example types of users
We'll take another example: a site including cake recipes.
The basic site audience is:
- People who want to bake cakes
This can usefully be divided into the following (overlapping) types:
- Experienced cooks
- Inexperienced cooks
- People from the same local region as you (i.e. those who live in Britain)
- People from elsewhere in the world
Some other common ways to divide users are not helpful in this case; for example, it doesn't make much difference whether users of that site are male or female, or whether they are rich or poor.
Users of your own site
Group exercise
Try to work out types of users for your own site. It helps if you can do this in a group (taking turns to consider each person's site) because other people may think of relevant divisions that you missed.
Revising content
Having worked out what kinds of people you expect to be using your site, you need to ensure that your content is suitable for all of them.
Writing down initial content
Begin by writing a brief list of each piece of content that you plan. Try to include everything that you intend to put on the site, even things which might seem trivial like a page of contact details.
For example, the cake recipe site might include:
- Cake recipes
- Photographs of the finished cakes
- Brief biographical information about the site's creator
Considering user types
By considering each type of users in turn, you can improve your planned content. Put yourself in the place of each type of user, and look through the list of content to see whether it is suitable for them.
Here are some common questions to ask yourself about each type of user, and each piece of content:
- Is the content relevant to the user? (If not, it might be necessary to provide more content suitable for them, or to give up support for that kind of user.)
- Will they understand it? (If they might not, can it be made clearer, or can background information be provided?)
- Will that user be left wanting additional content that you don't provide, even though it seems (to the user) obvious that you should?
If some content isn't of interest to any of your user types (be honest), don't include it on the site.
Example changes to content
In the cake recipe site, considering inexperienced cooks helps to come up with the following additional content:
- A grading of the recipes by difficulty
- Explanation of technical terms used (e.g. the technique of "beating" a mixture)
Considering international users suggests the need for:
- Some way to convert measurements between your preferred units (metric or British imperial) to units used by other important parts of the world (metric or US imperial).
It isn't always necessary to actually create all the required content - it should be possible to find a conversion chart or utility program somewhere on the Web, so a link to that would be sufficent.
Revising your own content
Group exercise
Follow this procedure with your own user types and site contents, considering what each type of users might find missing from your site, and what you could add to remedy it. Again, this is best done in a group, by taking turns to discuss each person's site.
At this stage, don't consider your ability to provide - list required content, even if you know you wouldn't be able to create it.
Feasibility
In an ideal world, you would simply take the revised list of content and go create it. However, some of the content that users will want may be impossible to provide.
There is also the issue of competing sites. If there are other sites providing basically the same content, how will yours be better?
Unavailable content
If you cannot provide some of the content that users will want, you need to consider the best action. You could:
- link to the content elsewhere
- continue as planned, but without that content
- stop trying to cater to that user type
If you continue without the content, you need to be sure that the content you do provide for that user type is sufficient for them to get something out of your site.
Competing sites
If another site provides exactly the same content as you are thinking of providing, or better, then unless there's something particularly wrong with that other site, there's no reason for you to continue.
An awful lot of Web sites suffer from "ok site, but this other site does everything that it does, and more" syndrome. There's really no point in having these sites on the Web at all.
Organisation
Once you have decided on the content of your site, you need to work out how it will be organised.
A clear logical structure helps users to understand the site, which means they can more easily work out where they are and where the content they want is likely to be found.
Simple structure
The simplest structures involve dividing the content into a few different sections. Small sections may end up as a single page of the site; larger sections may end up as multiple pages.
For example, the cake recipe site could be organised into the following sections:
- Recipes
- Glossary
- About the author
Hierarchies
For larger sites, it may be useful to have more than one level of sections. For example, if there are a lot of recipes in the site, you might want to divide the Recipes section into several subsections:
- Sponge cakes
- Fruit cakes
- Chocolate cakes
- Other
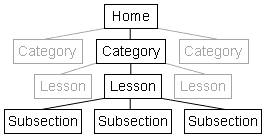
This is a hierarchical structure. For a more complex example of a hierarchy, consider this site itself:
Hierarchical structure of this site

Other structures
There are other ways to structure sites. For example, a site with a daily comic strip might have a structure based purely on date. Some sites might even use a customisable or AI-based organisation, where content is actually reordered by the computer to best serve each user. But structured hierarchies are most useful for simple sites.
Planning a structure
You should plan the organisation for your site (for example, how to divide your content into sections) carefully.
If you plan well, it should be clear (both to you and to users) where each piece of content will be placed.
You can divide content into sections based on users or based on the content itself, or both.
A good plan can cope with additional content.
User-based
Sometimes it can be useful to divide content based on the different types of user that you identified.
For example, you might create an entire introductory section of the site, which contains all the content planned specifically for those with little experience of the site topic.
A company site might divide its content into information for customers and for shareholders, since these two groups are likely to want very different things from the site.
Content-based
Content-based organisation simply means dividing your content into sections based on some properties of the content itself. I used this form of organisation when I planned the different sections for recipes on the cake recipe site.
Clear
Make sure that the way you divide content is clear and not arbitrary. You need to understand it, so that you can allocate content to the exact section; but users also need to be able to understand it, so that they can work out where content will be within your site.
Sometimes it can help to consider each type of user from your list, and make sure they will all be able to understand the way you've divided up the content.
Built to last
The structure of your site will not be easy to change, since many other aspects will depend on it. Because of this, it's important to get the structure right first time.
Make sure that your structure is flexible enough to cope with change. For example, try to think of any content that you might like to add to the site after it is finished; would that fit sensibly into your structure?
Your own site
Group exercise
Individually, consider the content of your site. Try to draw up a tree structure for your site, similar to the diagram above. Decide where each piece of content should be placed within the structure.
Once everyone in the group has come up with their sketch diagram, discuss each diagram within the group. Does it divide content based on the obvious properties of that content, or based on different groups of users? Will that organisation make sense to site users?
Case studies
There are two sets of case studies which you can use to study content and its organisation.
Content
These case studies are intended for analysis of content. You can go to the site (by clicking on its Web address below) and try to evaluate its content. If you're not interested in the site's content yourself, try to imagine yourself as one of the types of user who would be interested.
Try to come up with good and bad things about the site - vital content that's present, and content that isn't there and should be, or is there but shouldn't be. Also, try not to critique the site in general (for example if it's ugly or hard to get around) - at the moment we're specifically examining the content it provides.
Once you've looked at the site, scroll down this page to see my brief comments. This is subjective, so I might have missed things you spotted, or might have criticised things which you don't think cause a problem.
Reference site 1: Railtrack
Contains a full rail timetable, which is very useful and probably the primary thing people are looking for. However, doesn't contain pricing information, and doesn't allow you to purchase tickets online.
Reference site 2: Dictionary.com
Contains several dictionaries, so is pretty useful for looking up words in general. However, all the dictionaries are public-domain, which may mean that more advanced users don't find a sufficiently detailed or up-to-date definition.
Company site: Pioneer Electronics
This site contains detailed descriptions of most of the company's current product line. (A few smaller products are missing, along with information about older products which might still be available in some places.) The main deficiency is that, having seen a product, you might want to purchase it. They don't provide online sales, and there is no link to dealers for each product, so you're left on your own.
Ecommerce site : 101cd.com
This site concentrates on bargain-hunters, looking for popular CDs at low prices. It delivers on its promise, with prices (at least for a small selection of popular CDs) which may be better than elsewhere. The cover art is also available, although again there is no detailed review information, and there are no links to band Web sites. Rather bizarrely, the site also attempts to sell books and games - if users wanted books, they surely wouldn't go to a site titled "101cd.com".
Organisation
In this case you might like to check each case study and, rather than trying to decide how good it is (or even how good its organisation is), just analyse exactly what kind of organisation they used.
None of these sites really use a simple hierarchical organisation, so they can be a bit of a challenge to analyse.
Geek site : mozillaZine
This site is basically a hierarchy, with different sections (main news; reviews; etc.), each of which include numerous articles (and possibly subsections, in the case of reviews). The articles are organised in order of time.
News site : Wired News
This site has a hierarchical organisations.
There are four main subject areas - business, culture, technology, and politics - and additional subject areas in the left-hand bar. Within each of these areas there are multiple stories, arranged roughly in order of time.
Photography site : London's Industrial Heritage
http://www.cix.co.uk/~petermarshall/
Contains a selection of photographs of London (over a hundred, I don't know the current figure) that may be of interest to industrial archeologists.
There are three different logical structures over the same content; a hierarchical organisation depending on place, another hierarchy depending on type of industry, and a keyword index (which could be seen as a rather flat hierarchy). The first two means of organisation also include keyword indices within each hierarchy level. You can see that the site contains a sense of "location" within each of these access methods, although once you get down to the actual pictures, they look more like search results.
Weird site : kvetch
This site is divided into several categories. Beneath that, content is picked at random; it is essentially and intentionally disorganised.
Summary
The content of a site is its information (what users can learn from the site) and functionality (what users can do with the site). It is the most important factor that determines whether a site is useful or not.
When you plan content for a site, it can be helpful to consider the different types of people who will visit the site. You can ensure that your content is relevant to each group of people.
The content should be logically organised into sections (or some other approprite structure). You can organise it based on the different types of user, or based on the content itself. The organisation should be clear so that users can understand both where they are in the site, and where the information they are looking for will most likely be located.
References
Relatively few Web design sites discuss the importance of content or its organisation. Those that I found are linked here. These may not be directly relevant to you, but they might be interesting to read nonetheless.
What Makes a Great Web Site?
http://www.webreference.com/greatsite.html
Includes guidelines for making "great web sites". Their first four guidelines relate to content; other guidelines address topics that will be discussed in later sessions of this class.
Impact of Data Quality on the Web User Experience
http://www.useit.com/alertbox/980712.html
Jakob Nielsen, Web usability guru, warns that the quality of content is important. Content must be error-free where possible, and you should encourage users of your site to report errors.
Yale Style Manual
http://info.med.yale.edu/caim/manual/contents.html
A style manual from the American university. This is quite a good book and covers most aspects of Web design.
Follow the link to "site structure" from this contents page for a summary of several possible site structures, including the hierarchical organisation that was covered in the class, but also a few others: "Linear narrative" isn't a structure that was fully covered in the class; "Web" roughly corresponds to "disorganisation" in the bad sense; and "Grid" is a structure that also wasn't mentioned which can sometimes be useful, but is rather specialised. Anyway, an interesting read.